This is a basic example of a bug report. It was a course assignment where the requirements were:
We have found a bug on the website Brattpets, it is in the checkout and includes an issue with coupon codes.
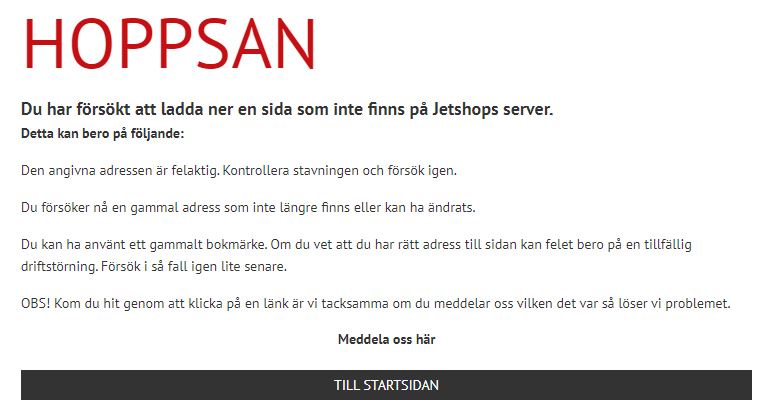
It should give us error message: Coupon not found but gives us a Oops error page.
Part 1
Below is a autogenerated template for bug reports, use this to create a readable bug report that follows industry standards.
Id: #00076
Date: [add here]
Title: [add here]
Module: [add here]
Severity: [add here]
Likelihood: [add here]
Created by: [add here]
Description:
Introduction: [add here]
Step-by-step: [add here]
Misc./Attachments: [optional]
Part 2: Describe your reasoning, why you used specific values, added or excluded information.
| Id | #00076 |
| Date | 2020-10-26 |
| Title | At checkout an Invalid discount code gives an error page instead of discount code cannot be found message |
| Module | Checkout |
| Severity | 3 – Medium |
| Likelihood | 4 – Seldom |
| Created by | — |
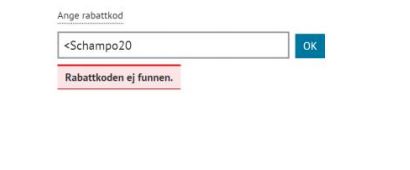
| Description | Introduction Step-by-step: 1. Navigate to https://www.brattpets.se/produkter 2. Chose any product in the categories 3. Add product to cart 4. Click on cart icon in top left corner 5. Click on “till kassan” button 6. Click on “ange rabattkod” link, just below cart photo. 7. Enter <Schampoo20 8. Click “OK” button Expected: A message below discount field stating “Rabattkoden ej funnen” (En: “Discount code cannot be found”) (see attachment #1) |
| Misc./Attachment |  |
 |
Part 2
Title:
Here I wanted to give a descriptive title that gives the information: 1 On what page. 2 What feature 3 Why it is a bug.
The reason is mainly two things. First to give a reflection on what part of the site this is occurring. So, it easily can be assigned to the right developer team. And secondly to make it easy to know the subject and can check if there is other bugs reported for the same problem.
Module:
Here it was enough to set the page it is happening on. The checkout is the only place that have the discount code feature. And the checkout is available as a main button on all pages.
Severity:
I set 3 – Medium here. If someone makes a typo in the discount code the bug will appear. This causing the user to be forward to a new page with the error message. But it is still possible to step away from this error page. The items added to cart will still be there, no loss of data. This I see as a thing to not set this to a 2 – Major or 1 – Critical.
But as a user experience and especially for accessibility experience this is a big problem. Users with vision disabilities can easily lose navigation since the Ooops page only give two button options below the message “Inform us here” and “To start page” no option to get back to checkout page. It can also give a unsecure expression since this bug occurs at the checkout page where the user´s bank information will be handled in later step. So even if we can work around the problem and get back to the checkout without losing our cart, I see it as a step above 4 – Minor.
Likelihood:
This bug will appear every time an invalid discount code is used, but it is less likely that it will be done. A discount code is not always used at a checkout. Many times, if you are given a discount code it might be copy pasted into the form field. Therefore, I chose the 4 – Seldom. But also, a bit torn between 4 and 3, this because of people with visual and cognitive disabilities. There it might be higher likelihood for a typo that causes the bug to activate.
Description:
I chose to give the link directly to the product page since we need a product in the cart to see the checkout page and discount code form field. Step 2, to choose any product from any category is to make it easier for the developer to go to the actual problem instead of looking for a specific product.
The rest of the step-by-step is written with the steps needed to add a product and to reach the checkout and discount code form field. I chose to add where on page to find the checkout button and the link to click to open the discount form field. This because it might not be obvious where to find these, it makes the process faster.
The website is in Swedish but the developer might not have an understanding for the languages so I added the English translation for the buttons to make it equal with the rest of the reports main language.
Step-by-step, Expected and Actual seems enough for description to easy find the bug.
Last there is the attachments to show the visual result of Expected and Actual. Makes it easier to understand the bug and expected design.